Jetpack Compose: IOSchedをJetpack Composeで書く part1
Created at Sun, Jul 12, 2020この記事では、Jetpack Composeを学ぶために、公式の IoSched のUIをJetpack Composeに書き換えていく記事になります。 完全に見た目を同一にするという所まではやらずに、大体一緒の見た目で妥協するのでご了承下さい。
Part1では、ホーム画面のAppbarを作るところまでをやります。
また、この記事のコードのライセンスはGoogle I/Oアプリと同等です。
Copyright 2014 Google Inc. All rights reserved.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
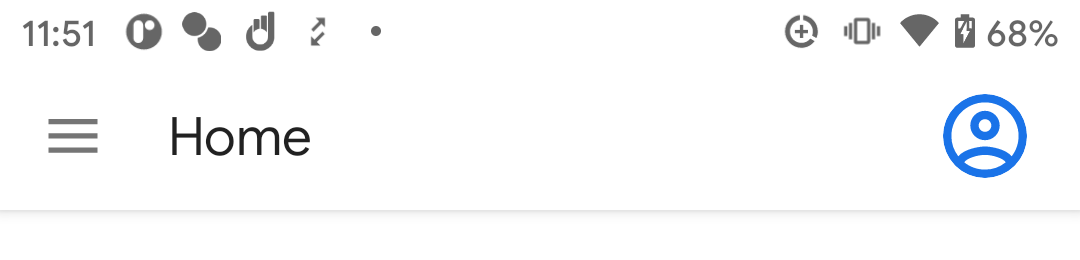
IOSchedのAppbar
まず最初に、IOSchedのスクショになります。これをComposeに置き換えていきます。

Drawer、Menuなどを実装していく
Jetpack Composeでは、Scaffold関数を使うことで前述の画像のような、基本的な画面を作ることが出来ます。
@Composable
fun Scaffold(
scaffoldState: ScaffoldState = remember { ScaffoldState() },
topBar: @Composable (() -> Unit)? = null,
bottomBar: @Composable (() -> Unit)? = null,
floatingActionButton: @Composable (() -> Unit)? = null,
floatingActionButtonPosition: FabPosition = FabPosition.End,
isFloatingActionButtonDocked: Boolean = false,
drawerContent: @Composable (() -> Unit)? = null,
drawerShape: Shape = MaterialTheme.shapes.large,
drawerElevation: Dp = DrawerConstants.DefaultElevation,
backgroundColor: Color = MaterialTheme.colors.background,
bodyContent: @Composable (InnerPadding) -> Unit
)
Scaffold関数の定義はこのようになっています。引数を見ると、topBar、bottomBarからAppbarを、floatingActionButtonからFloatingActionButton、drawerContentからDrawerの指定が出来ます。
まずは、topBar引数から、上部にAppbarを設定してみます。Appbarを構築するためにTopAppBarが定義されているので、これを使います。
Scaffold(
topBar = {
TopAppBar(
...
)
},
...
)
TopAppBar関数を使うと、画面上部にAppbarをレイアウト出来ます。今回はタイトルをtitle引数から、ナビゲーションアイコンをnavigationIcon引数から、アカウントアイコンをactions引数からそれぞれ設定します。
TopAppBar(
title = { Text(text = "Home") },
navigationIcon = {
IconButton(onClick = { TODO() }) {
Icon(Icons.Filled.Menu)
}
},
actions = {
IconButton(onClick = { TODO() }) {
Icon(
Icons.Outlined.AccountCircle.copy(
defaultWidth = 36.dp,
defaultHeight = 36.dp
)
tint = Color(0xFF1A73E8)
)
}
},
backgroundColor = Color.White
)
まずはtitle引数から見ていきます。titleでは、Text関数に文字列Homeを指定します。TextはTextViewのようなものです。文字列を表示する事が出来ます。
Text(text = "Home")
次に、navigationIcon引数。ここでは、メニューアイコンを出力したいので、IconButton関数とIcon関数を使います。IconButtonはonClickからのクリックハンドリングや、レイアウトを調整してくれる機能があります。
IconButton関数とIcon関数を組み合わせることで、いい感じにアイコンを表示することが出来ます。また、Iconの引数に指定しているIcons.Filled.MenuはJetpack Compose materialライブラリ側で定義されているアイコンです。基本的なアイコンはライブラリ側で定義されており、今回はそれを使っています。
IconButton(onClick = { TODO() }) {
Icon(Icons.Filled.Menu)
}
次に、actions引数。ここでは、TopAppBar上のその他のactionを指定することが出来ます。今回は、右上にアカウントアイコンを表示したいので、IconとIconButtonを組み合わせて使います。また、IOSchedのアイコンサイズに合わせるために、サイズは36dp、色は#FF1A73E8を指定します。サイズの変更は、defaultWidthとdefaultHeightから設定できます。今回は36.dpを設定します。次に、色の変更はtintからします。今回はColor(0xFF1A73E8)を指定し、青っぽい色に設定します。
IconButton(onClick = { TODO() }) {
Icon(
Icons.Outlined.AccountCircle.copy(
defaultWidth = 36.dp,
defaultHeight = 36.dp
)
tint = Color(0xFF1A73E8)
)
}
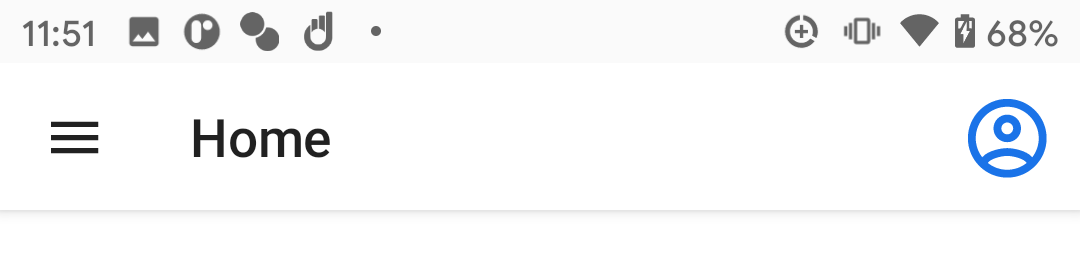
最終的に、次のようになります。

おおよそIOSchedのAppbarと同じ見た目になりました😃
まとめ
Scaffoldを使うと、Appbarなどを設定することが出来るIcons.Filled.Menuなどの、material iconはライブラリ側で定義されているTopAppBar、IconButton、Iconなどを使うとAppbarを構築出来る