Jetpack Compose: debugInspectorInfoを使って、デバッグを少し楽にする
Created at Sun, Mar 6, 2022Android Studioで、Layout Inspector を使うことで、レイアウトの配置や、実際にどのような値がセットされているかの詳細を見る事ができます。
Jetpack Composeでは、そのLayout Inspectorに情報を渡すことができます。
どのように渡すかを Modifier.border を例にして説明します。まず、Modifier.borderを次のように使ってみます。
Surface(
modifier = Modifier
.border(width = 2.dp, color = Color.Cyan)
) { ... }
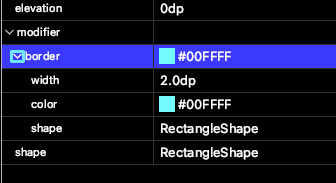
そして、Layout Inspectorで、このSurfaceの中身を見てみます。

modifierの中に、borderがあり、詳細な情報があることが分かります。
では次に、Modifier.border ではどのようにして、Layout Inspectorに値をセットしているかを見ていきます。
fun Modifier.border(width: Dp, brush: Brush, shape: Shape): Modifier = composed(
factory = { ... },
inspectorInfo = debugInspectorInfo {
name = "border"
properties["width"] = width
if (brush is SolidColor) {
properties["color"] = brush.value
value = brush.value
} else {
properties["brush"] = brush
}
properties["shape"] = shape
}
)
composedメソッドの、inspectorInfo引数から、debugInspectorInfoメソッドを介してなんか色々やっていることが分かります。
debugInspectorInfoメソッドは、InspectorInfoをレシーバーとして受け取ることができ、InspectorInfoを介してnameとpropertiesをセットすることができます。コードを見ると、nameに"border"、propertiesに"width"などをセットしていることが分かります。
これを実行すると、上の画像のようにLayout Inspector上に情報を出力することができます。
まとめ
Modifierを拡張するようなメソッドを書くときは、Layout Inspectorへ値を渡すことで、少しデバッグが容易になるかも。